Quería estrenarme en mi blog con un problema que me he venido encontrando a la hora de instalar un captcha en los wordpress que he instalado.

Existen plugins que te permiten añadir Google reCAPTCHA a tu sitio, pero en la gran mayoría de temas wordpress que traen formulario de contacto propio no se puede añadir con esos plugin, así que voy a explicar como lo resuelvo yo en estos casos para no tener que recurrir a los plugin.
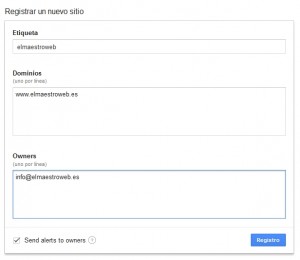
En primer lugar acceder a la pagina de Google reCAPTCHA (se debe iniciar sesión con cuenta Google) para registrar el sitio:
 Una vez registrado el sitio web, Google te dá la información necesaria para usar el Captcha en tu web:
Una vez registrado el sitio web, Google te dá la información necesaria para usar el Captcha en tu web:
 Ahora vamos a ver como poder insertarlo en los comentarios y formularios de contacto, para ello vamos a insertar el Captcha antes del botón submit y lo vamos a desabilitar hasta que se resuelva el mismo.
Ahora vamos a ver como poder insertarlo en los comentarios y formularios de contacto, para ello vamos a insertar el Captcha antes del botón submit y lo vamos a desabilitar hasta que se resuelva el mismo.
Nos encontramos en dos situaciones:
- Nuestro theme si tiene archivo comments.php (o similar) y/o no tienet contact.php (o similar)
- Nuestro theme no tiene archivo comments.php (o similar) y/o no tienet contact.php (o similar)
Para el Primer caso abrimos el archivo y buscaremos el formulario <form> y </form> para encontrar el botón submit, al que añadimos la propiedad disabled:
<input type="submit" disabled="">
Y antes del botón del submit añadimos:
<input type="hidden" name="image_path" id="image_path" value="localhost/wp-content/themes/mitema"> <input type="hidden" class="hiddenRecaptcha required" name="hiddenRecaptcha" id="hiddenRecaptcha"> <script src="https://www.google.com/recaptcha/api.js"></script> <div class="g-recaptcha" data-sitekey="6LewVwwTAAAAANN7oezNLXSt4syMIvTtS7xhVLfG" data-callback="enableBtn"></div>
Evidentemente en data-sitekey pondresis la vuestra y value =»localhost/wp-content/themes/mitema» pondreis la URL que lleva a vuesro tema.
Y después de la etiqueta </form> añadimos:
<script type="text/javascript"><br />
var enableBtn = function(response) {<br />
if(grecaptcha.getResponse()){<br />
document.getElementById("comment_submit").disabled = false;<br />
}<br />
else{<br />
document.getElementById("comment_submit").disabled = true;<br />
}<br />
}<br />
</script>
Para el Segundo caso nuestro theme usará con toda seguridad el modelo de WordPress.
Abrimos el archivo comment-template.php dentro de la carpeta wp-include y nos situamos sobre la linea 2216 (aprox) para buscar la función que nos interesa:
function comment_form( $args = array(), $post_id = null )
Lo que nos interesa es la parte donde se define el botón submit y vamos a cambiar en concreto:
'submit_button' => '<input name="%1$s" type="submit" id="%2$s" class="%3$s" value="%4$s" disabled="">',
Por esto:
'submit_button' => '<input type="hidden" name="image_path" id="image_path" value="localhost/wp-content/themes/mitema"><input type="hidden" class="hiddenRecaptcha required" name="hiddenRecaptcha" id="hiddenRecaptcha"><script src="https://www.google.com/recaptcha/api.js"></script> <div class="g-recaptcha" data-sitekey="6LewVwwTAAAAANN7oezNLXSt4syMIvTtS7xhVLfG" data-callback="enableBtn"></div> <input name="%1$s" type="submit" id="%2$s" class="%3$s" value="%4$s" disabled="">',
Evidentemente en data-sitekey pondresis la vuestra y value =»localhost/wp-content/themes/mitema» pondreis la URL que lleva a vuesro tema.
Y después de la etiqueta </form> añadimos:
<script type="text/javascript"><br />
var enableBtn = function(response) {<br />
if(grecaptcha.getResponse()){<br />
document.getElementById("comment_submit").disabled = false;<br />
}<br />
else{<br />
document.getElementById("comment_submit").disabled = true;<br />
}<br />
}<br />
</script>
Con estos cambios se pasa de no tener los comentarios protegidos:
a tener el Google reCaptcha para protegernos de los roots que hacen spam: